跨域问题。及添加备案连接。
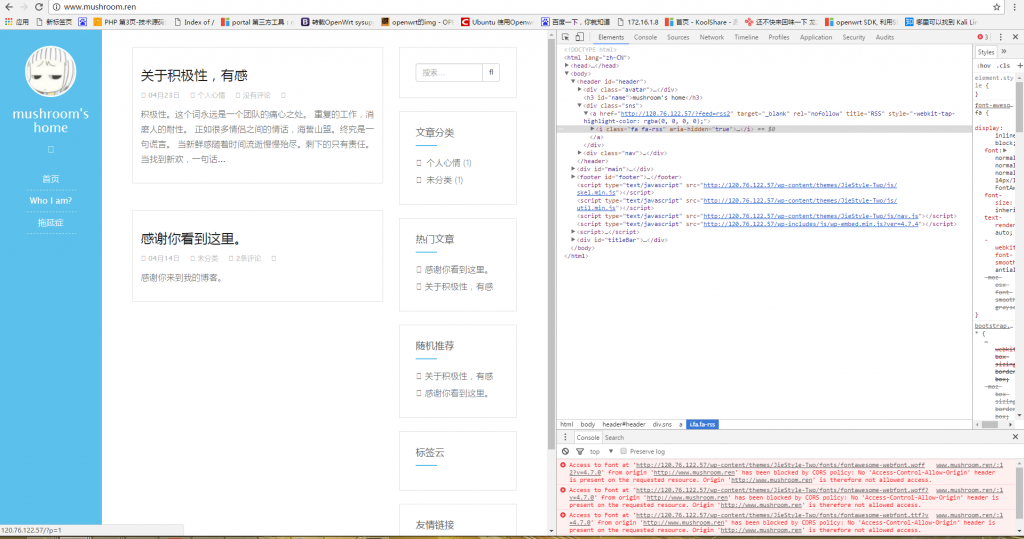
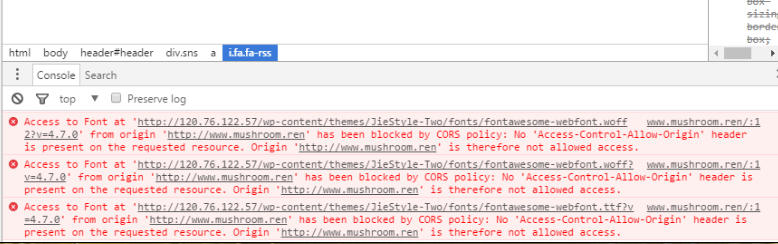
给自己博客IP绑定域名后,域名访问的时候还是遇上一些问题。跨域问题。而IP访问则没有这个问题。chrome按下F12后看到这个问题。


总得来说就是跨域问题
解决办法是
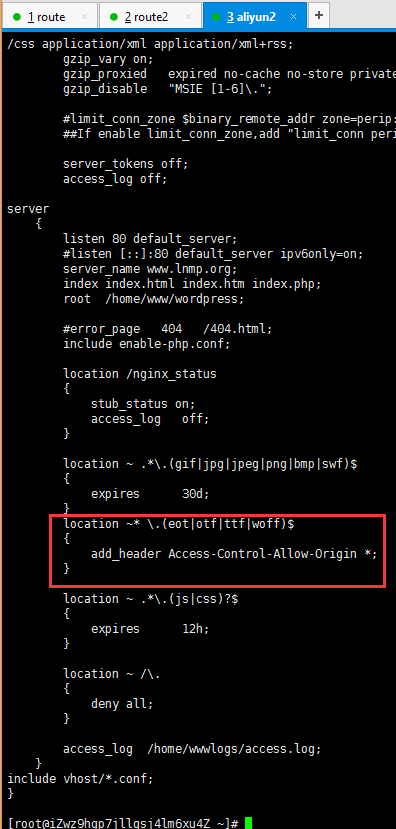
在自己的nginx.conf加上
add_header Access-Control-Allow-Origin *
路径/usr/local/nginx/conf/nginx.conf
Server函数里面加上
location ~* \.(eot|otf|ttf|woff)$
{
add_header Access-Control-Allow-Origin *;
}
如下图

由于要求说,加上备案号,备案号还要链接至其官网……好吧,既然要求了,那就做吧。
wordpress的左边栏“设置”——“常规”——里面有备案号的编写。保存即可
首页底部就有了备案号。那超链接怎么办。改一些页面即可
在自己的主题的footer.php里的footer标签加上
(一般在/wordpress/wp-content/themes/你的主题名字/footer.php)
<a href=”http://www.miitbeian.gov.cn/” rel=”external nofollow” target=”_blank”>
<?php echo get_option( ‘zh_cn_l10n_icp_num’ );?>
</a>
加哪里请自己看下代码了。
于是完成要求。

